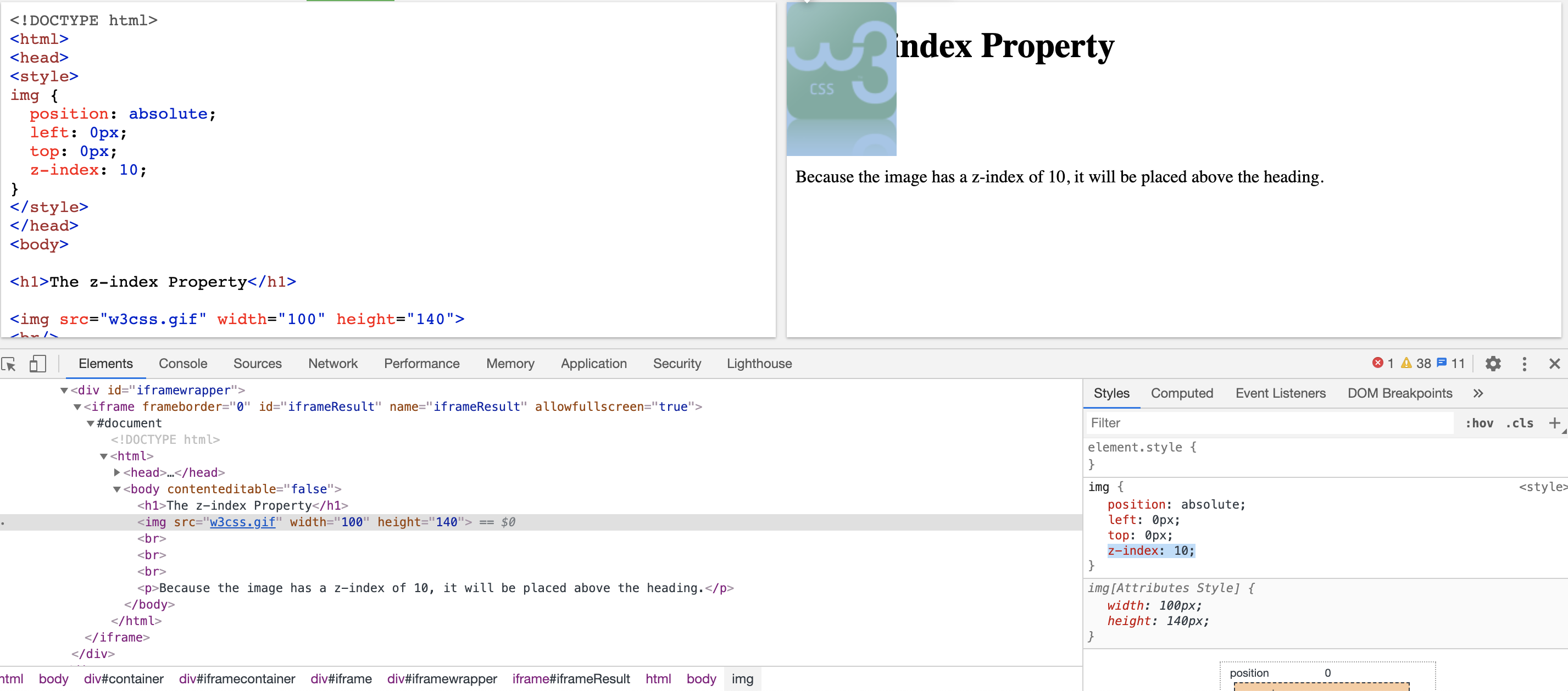
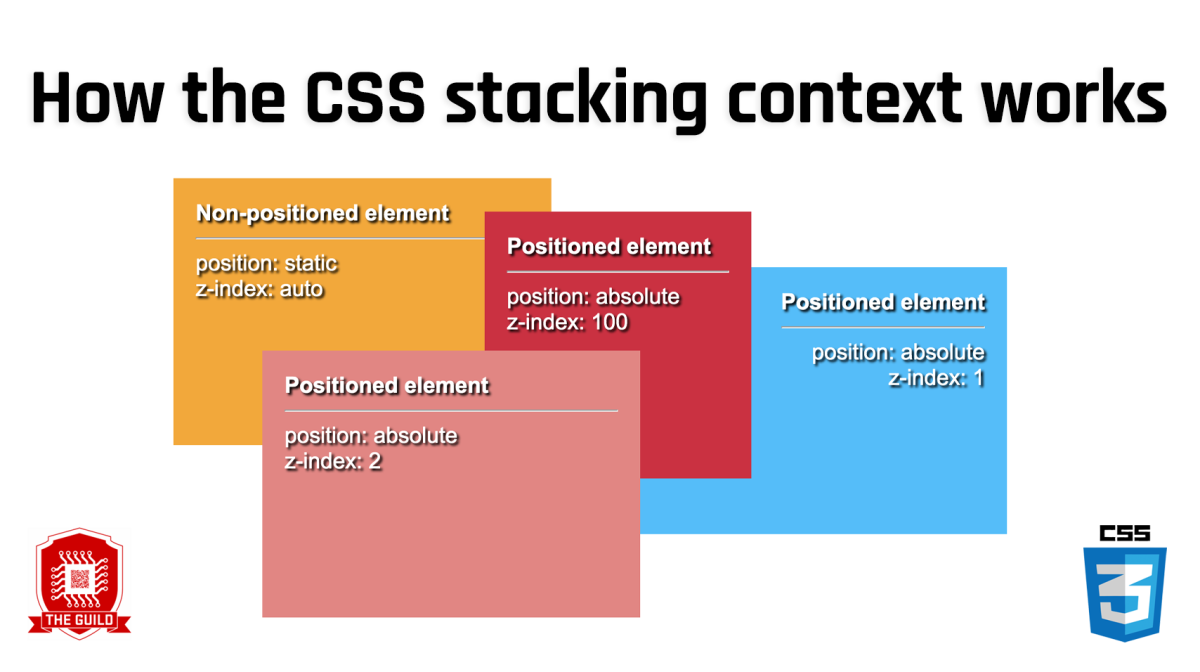
Z-index only works on positioned elements position. Die Quelle fr dieses interaktive Beispiel ist in.

Hover State Does Not Work When Applying Z Index Stack Overflow
If we have many books on a desk and none of them are stacked.

Z index how it works. Perfect Full Page Background Image. Fancy Social Bookmarking Box. The 24 ways website implements z-index to enhance the sites template weaving year and date columns that stretch the length and width of the sites content for a very interesting effect.
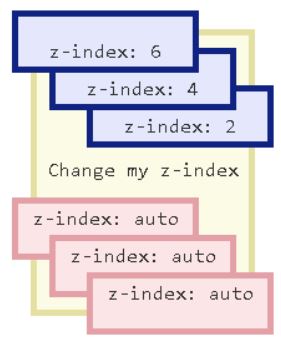
Z-index how to fix. The higher the z-index the closer to the front it will appear. Move the item higher in the HTML tree.
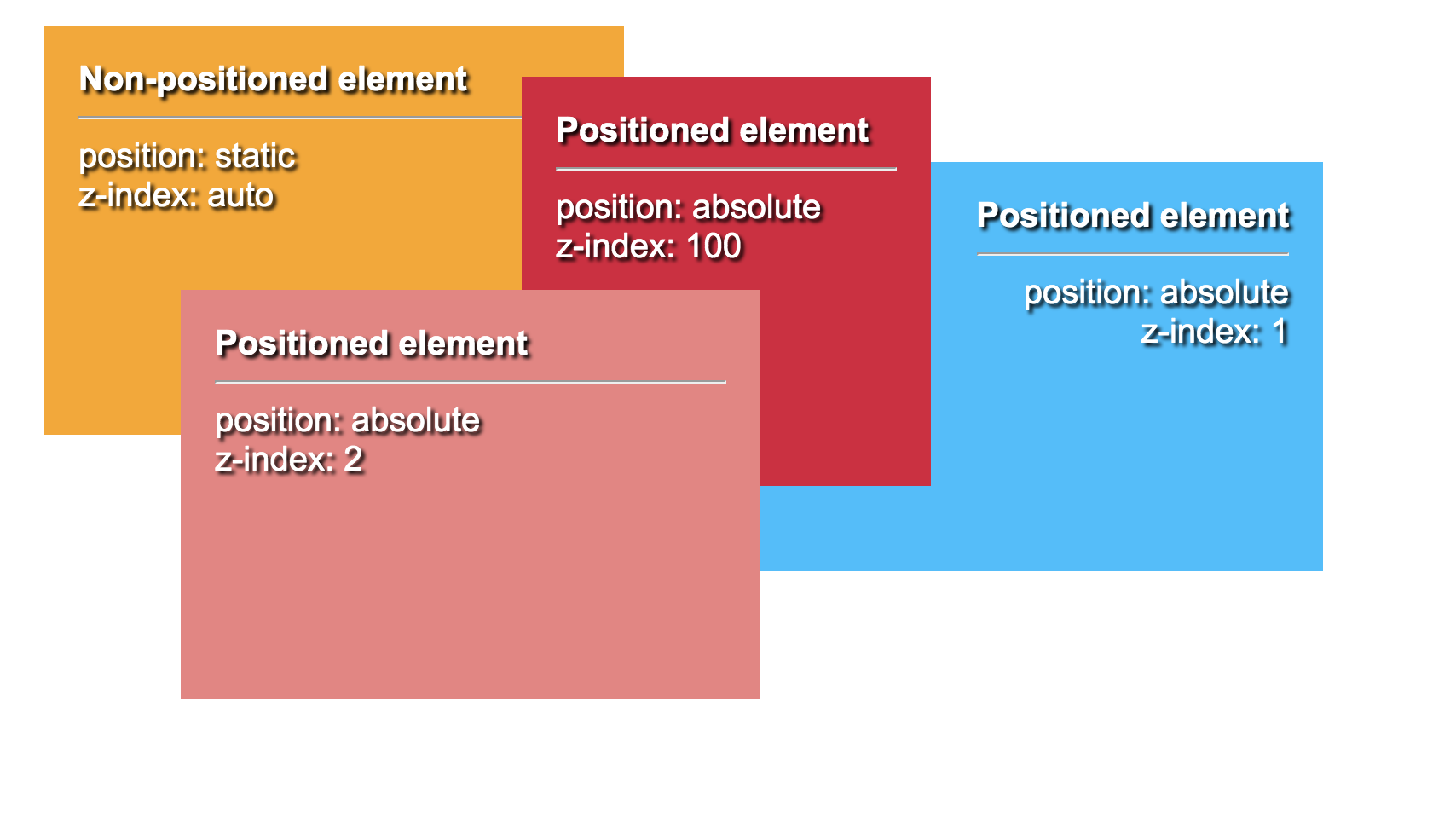
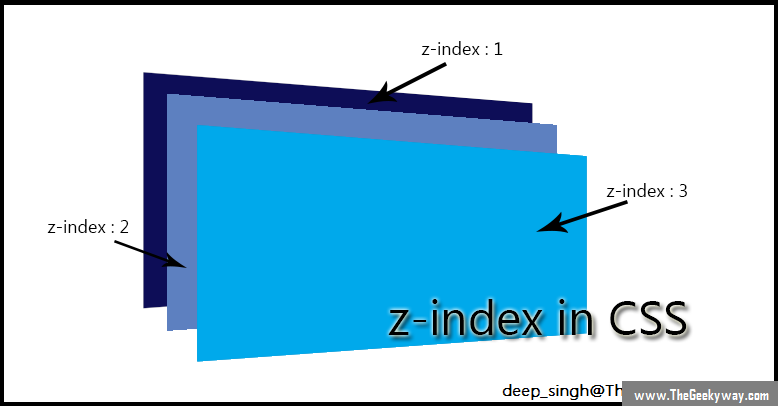
The values specified for the z-index property can be positive or negative. An element with greater stack order is always in front of an element with a lower stack order. As in which one appears as if it is physically closer.
Die CSS-Eigenschaft z-index legt die z-Reihenfolge eines positionierten Elements und seiner Abkmmlinge oder Flex-Elemente fest. Z-index is a complex css property for beginners and gets confusing when used on many elements. You will see that it is usually placed directly in the body tag because it guarantees that it penetrates all layers.
The Z-index property is based on priorities and works like a stack of books on a desk. The css property z-index only works on positioned elements meaning elements must be position absolute fixed or relative in order for the z-index property to take effect. Lets demonstrate how it works and explain the reasons why sometimes you cant get it to work properly.
berlappende Elemente mit einem greren z-index berdecken diejenigen mit einem kleineren. Z-index only works on positioned elements position. Sticky and flex items elements that are direct children of displayflex elements.
It cant be done higher. The z-index property specifies the stack order of an element. Is Z-Index absolute.
Look at a popup with a newsletter that pops up so often on the websites you visit. Sticky and flex items elements that are direct children of displayflex elements. Any declaration of a z-index for an element will create a new local stacking context and that element and all its childrendescendants will be put in the same slot in.
The Janko At Warp Speed site uses z-index in a fancy share box. CSS provides a property called z-index so that we can use it to determine the depth of an element. As the z-index value of an element increases it will be positioned.
The z-index property in CSS controls the vertical stacking order of elements that overlap. Why do we need Z-index.
Css Z Index Ordering Of Overlapping Elements Infoheap

Z Index Vectors Graphs Are Beautiful I Had The Good By Sam Gallagher Analytics Vidhya Medium

Z Index Not Work With Pseudo Elements Stack Overflow

How The Css Stacking Context Works Kabisa

The Z Index Css Property A Comprehensive Look Smashing Magazine

What Is Z Index And How Does It Work Spyrestudios

Helppier Elements Are On Top Of Page Elements How Z Index Works Helppier

Onclick Transition Effects And Understanding The Markup Code Html Css Sitepoint Forums Web Development Design Community

What Is Z Index And How Does It Work Spyrestudios

How Css Works Creating Layers With Z Index Logrocket Blog

Css Z Index How Does Z Index Property Work In Css With Examples

Pratham On Twitter Have You Found The Z Index A Confusing Concept Of Css Don T Worry The Next 6 Tweets Will Solve All Of Your Doubts Https T Co Nixqned6s0

How Z Index Works In Css Youtube

How The Css Stacking Context Works Kabisa

Julia Evans On Twitter Z Index Stacking Contexts




Post a Comment
Post a Comment